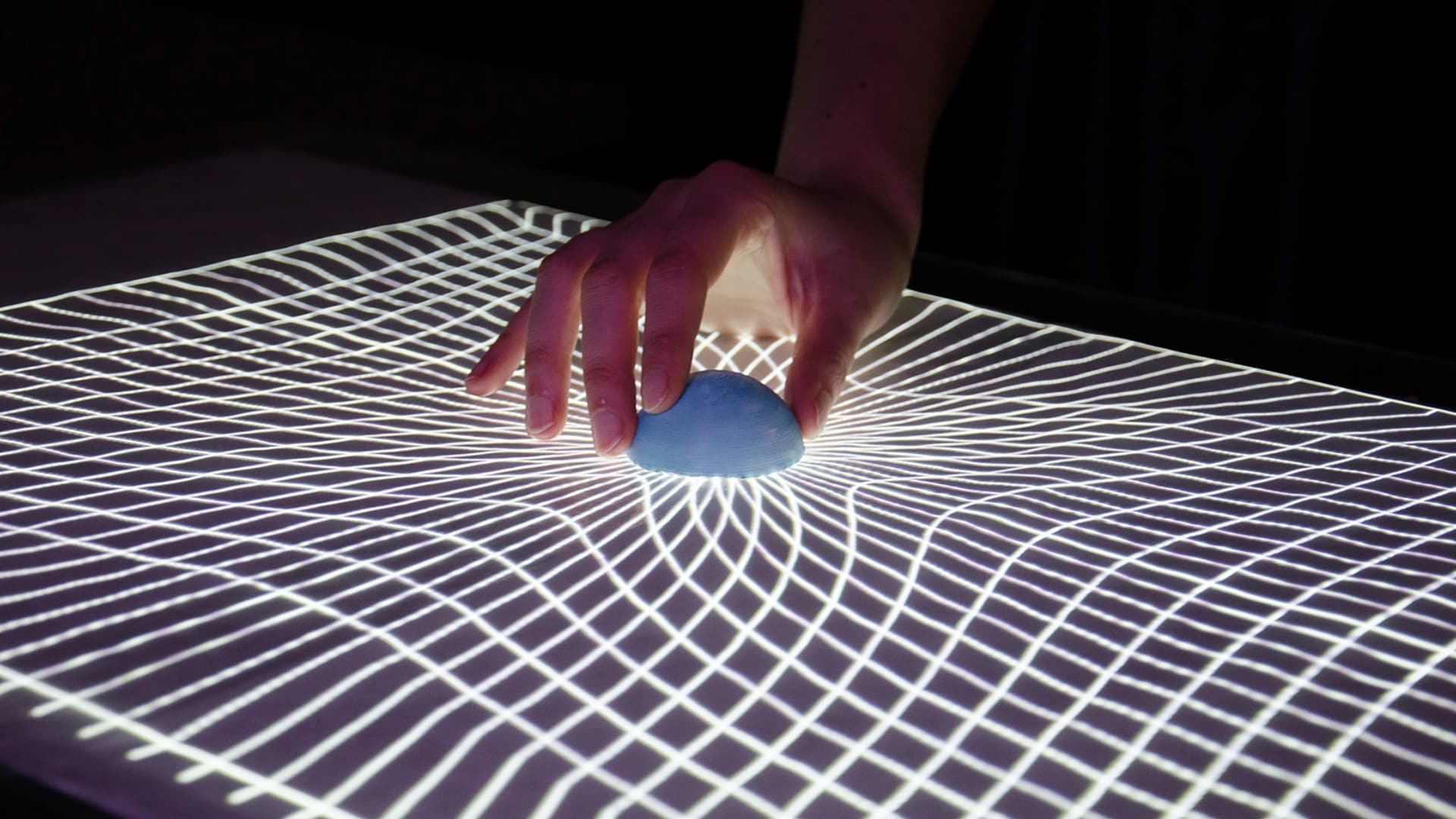
Designing a tangible table to explain gravitation in a fun and engaging way
The initial challenge was to design an interactive installation for a science museum that would educate both young and old about natural phenomena, whether on a molecular, planetary, interplanetary, or interstellar level. To narrow down the broad topic, we chose to focus on the interplanetary scale.
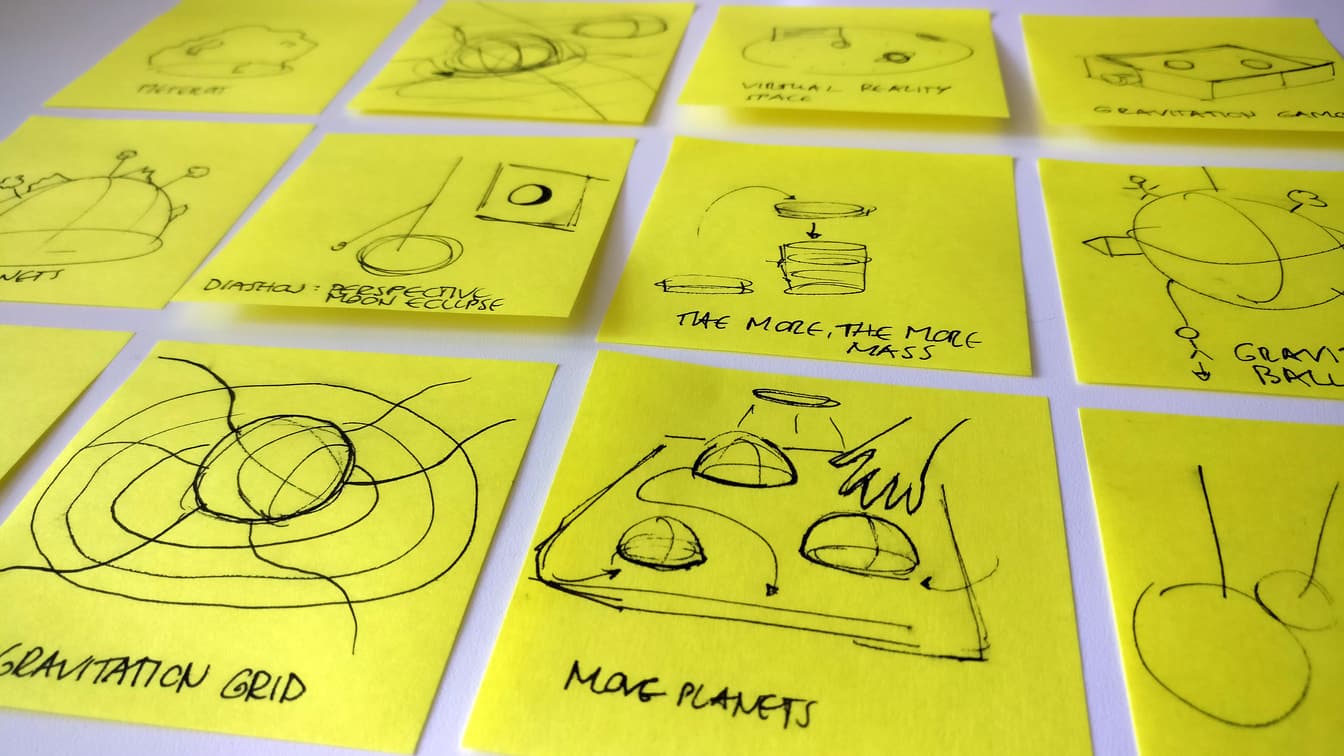
After researching various interplanetary phenomena, we developed several concept directions and ultimately decided to explain gravity. Our idea was to use a tangible table, as a hands-on experience to make this complex topic more accessible and engaging.


How to build a tangible table
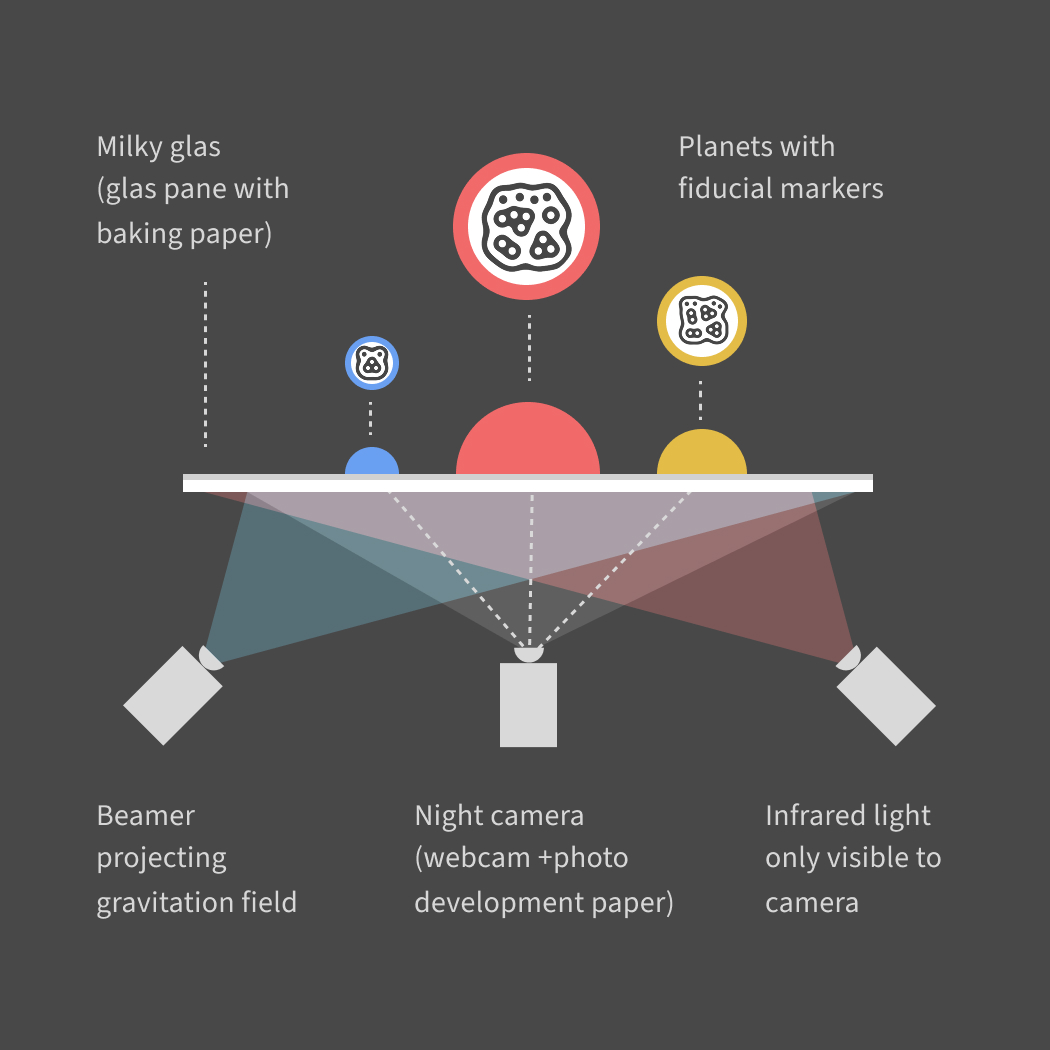
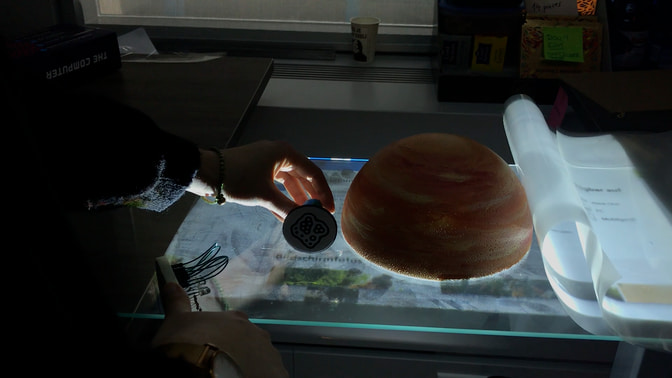
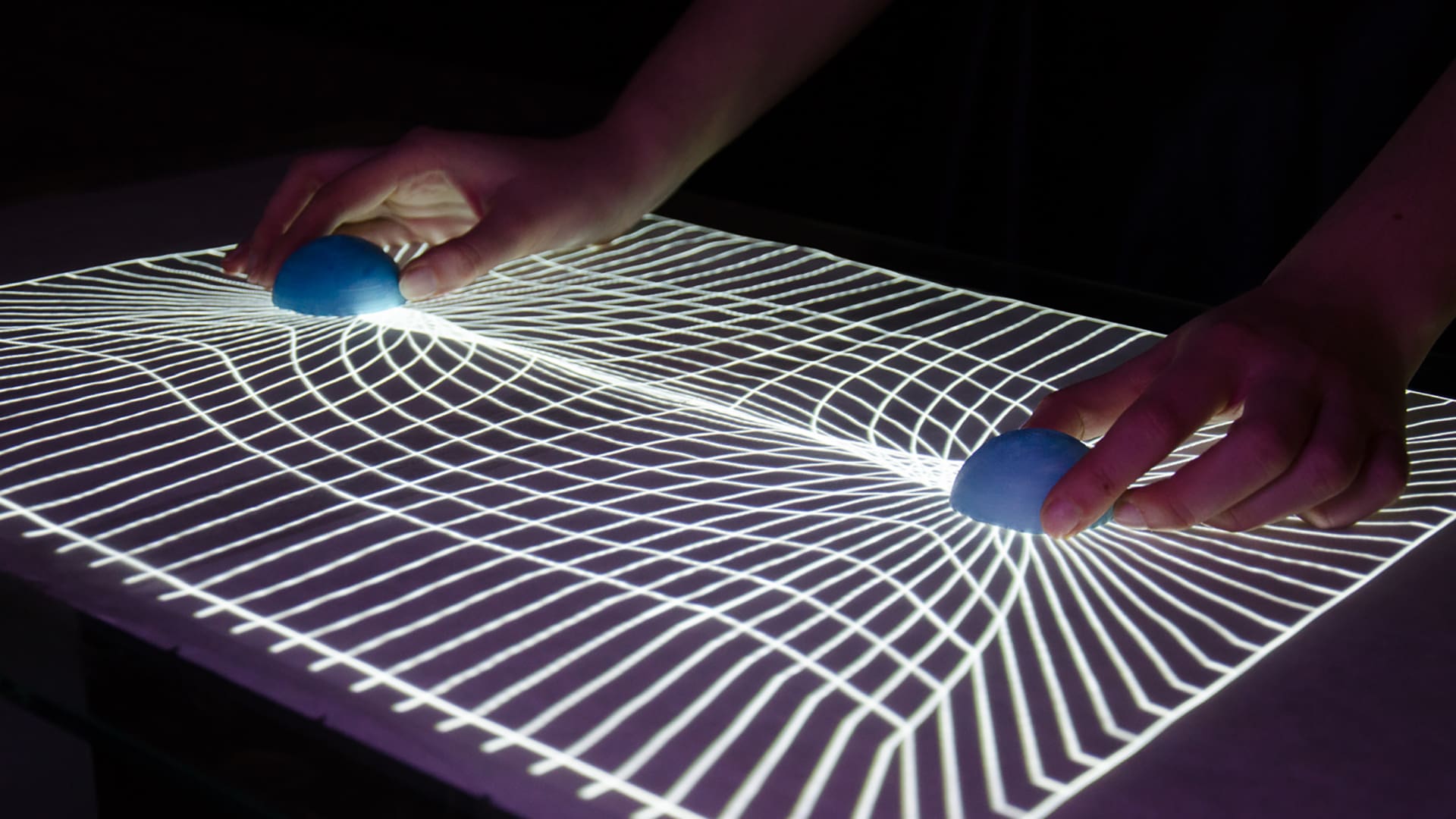
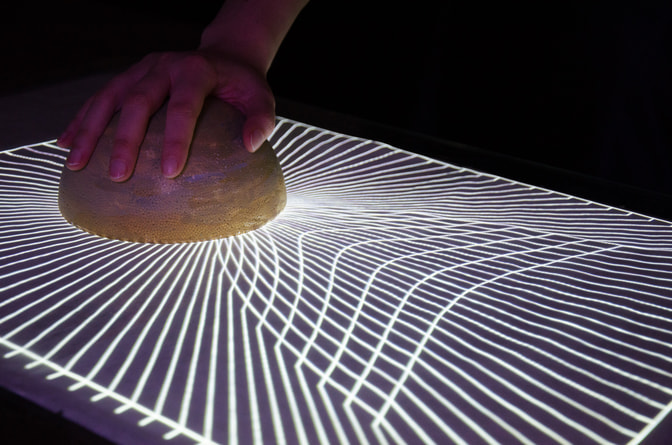
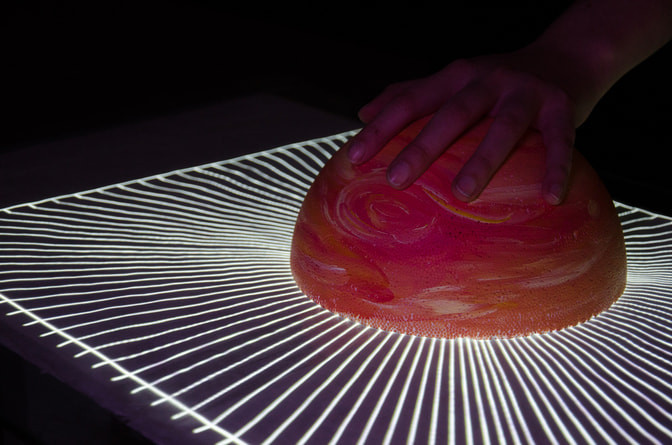
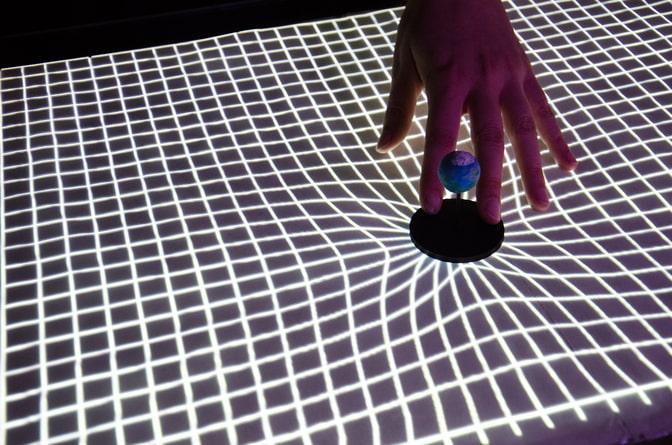
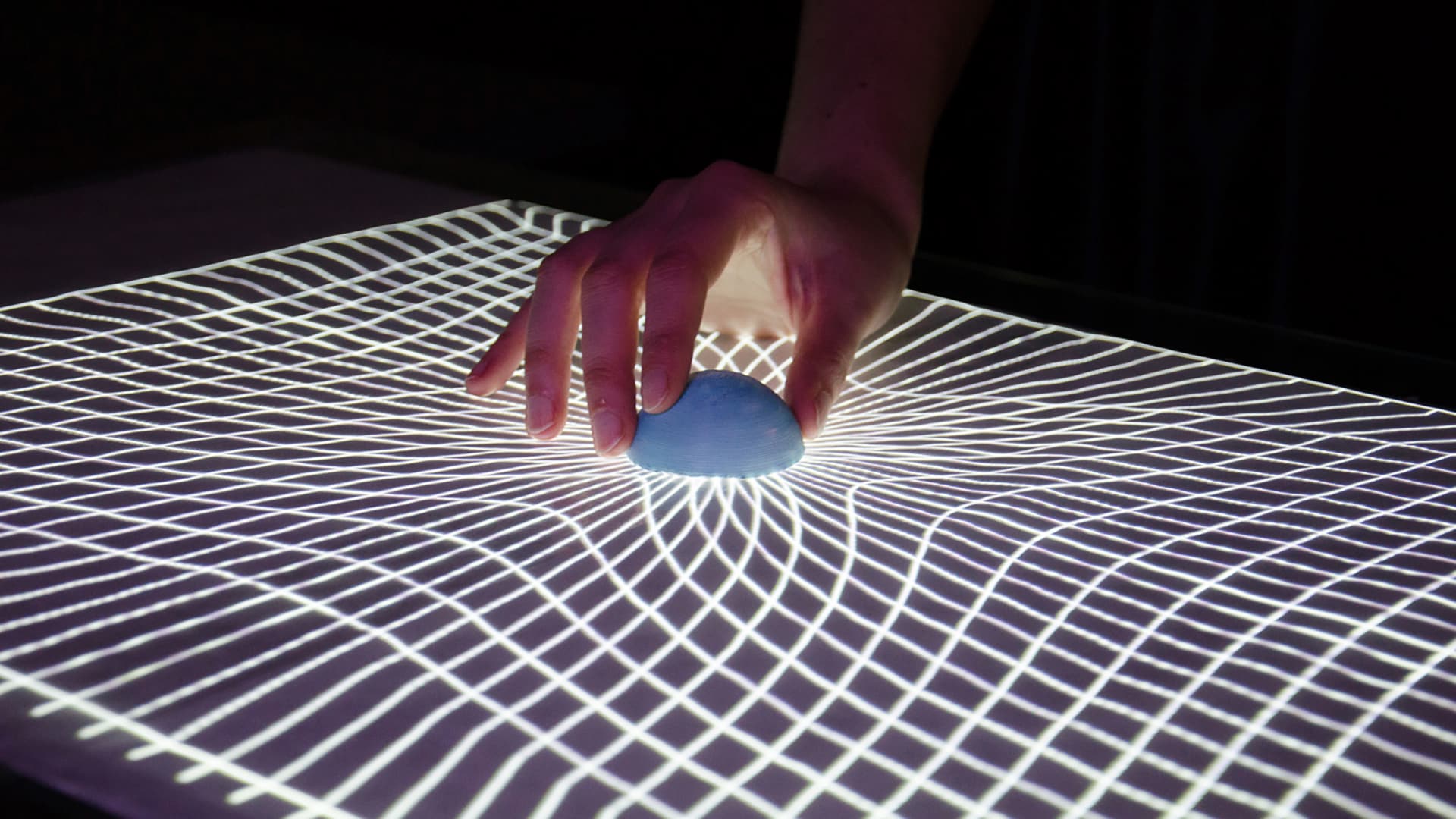
The tangible table allows users to move physical planets, which are tracked using markers read by a camera beneath the glass surface. Their movements trigger real-time projections showing gravitational effects.
We used Processing (Java) to create a dynamic grid that visualises gravitational pull in an intuitive way. To enable reliable tracking in low light, we built a custom night vision camera from a modified webcam.
Prototyping and challenges
To make the projection visible on the glass but hide the camera and equipment underneath, we added baking paper to the glass surface to simulate milky glass. Infrared light was used to make the fiducial markers visible to the camera, while the projected image remained visible only to the human eye.
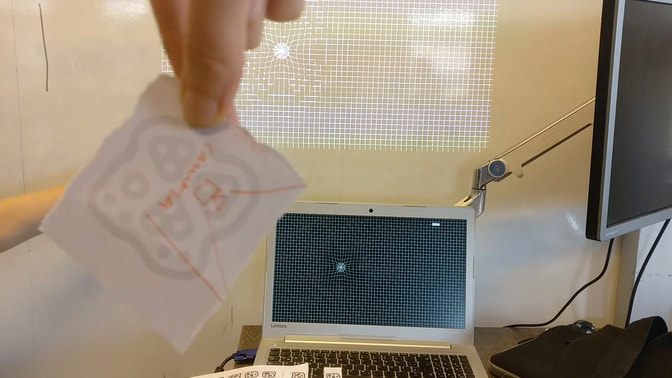
Due to hardware limitations, the program Reactivision had trouble detecting the markers in low light, as the modified webcam lacked the necessary image quality. In future setups, using a proper infrared night camera is highly recommended.
To demonstrate the concept, we created a video simulation of the working table, manually syncing the visuals with the movement of the planets, an improvised but fun way to communicate the idea.



Outcome





We learn not by only seeing, but also touching. Together, it enhances our experience and learning process.
The goal of the project was to explain the phenomenon of gravitation in a simple, fun, and interactive way for a science museum audience. To engage both children and adults, we created a tangible table, a digital interface controlled through physical objects.
Users can move planets across a gravitational grid to observe how mass and size affect gravity. The project demonstrates how digital and physical interaction can enhance user experience and support learning. Especially in educational settings, it's important to recognise that we learn not only by seeing, but also by doing and touching.